In one of my side projects in Node, I wanted to test if the object with the date is formatted correctly as a Markdown entry. The setup of the test was the easiest part. However, comparing the outcome of the formatted Date object wasn’t so convenient because of the timezone. Because I live in the Europe/Warsaw timezone, I experience an offset relative to UTC.
Quick start with TDD in JavaScript using Jest

JavaScript is one of the most versatile programming languages I know, however, I had a constant problem with the testing. Since I run into TDD, I was looking for something that allows me to build my solutions using this approach. When I had been creating a small project in React, I accidentally discovered Jest.
It surprised me because it hadn’t required any extra configuration. I thought that the configuration was built-in into the create-react-app tool. It turns out that zero-configuration is one of the philosophies behind this tool. I decided to try using it outside the React application. Since this moment, this is a standard tool for my unit tests for the JavaScript.
Let me show how easy work with Jest is.
My start with React and its rich ecosystem

I remember how I was excited discovering how much frontend frameworks like AngularJS could make my work easier. Even though I was a strong backend-oriented programmer I decided to learn the concept of Angular. I dug into it at ease and I started using this tool in my daily work.
Since I changed my job I lost the opportunity to use frontend technologies regularly. However, I’m still fascinated about this part of software development and I follow trends and latest changes. Therefore AngularJS 1.x was officially abandoned I started looking for something new and fresh.
I didn’t look for a long time. When I first saw React library, I fall in love with it. I quickly caught the concept behind this tool, thanks to ubiquitous tutorials and examples. I read a lot about the flux pattern, redux, components but I didn’t chance to use them in something more ambitious than <HelloWorld/> component. Till now.
Arguments in arrow function explained

ECMAScript 6 has an amazing feature called Arrow Function. It allows writing a function expression faster and smarter than traditional way (using functionkeyword). Worth to know, it’s not a one to one replacement for standard functions.
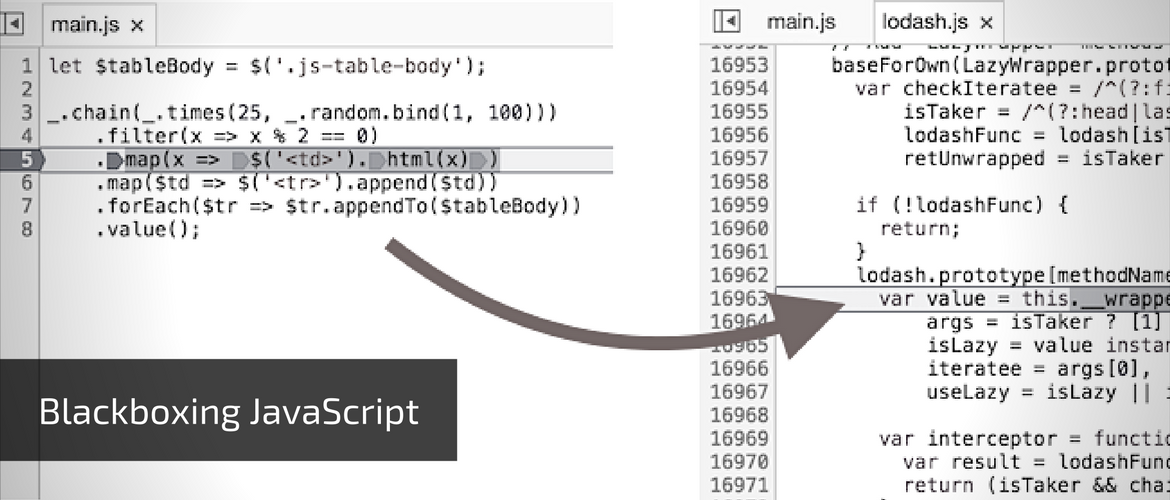
Blackboxing JavaScript using Chrome DevTools

Lots of JavaScript projects use a dozen of various frameworks, libraries, and third-party scripts. More often code which you produce largely depends from vendors’ work. The good example is jQuery and Lodash libraries which are involved in our pretty code. They are designed to facilitate the work and they are the remedy for especially commonly used, repeatable pieces of code.
This kind of libraries (and frameworks) provide an another abstraction layer behind our code making the execution process more complex. It’s invisible until you’ll need to debug your code because of errors.
Try explain the JavaScript’s truth inconsistency

Everyone has an own version of a truth. I have the own truth, you have your own. JavaScript has many truths and it’s probably no problem until you’ll start to use it implicitly. This article shows and explains one of the popular JavaScript’s trap – inconsistent evaluation in If Statement and Equality Comparison.